A few months ago, Facebook released an iOS library that they’re calling Tweaks and that you should really check out.
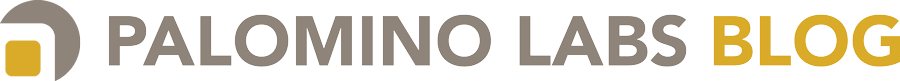
Tweaks is designed to bridge the gap between developers and designers during the development phase of a project. Unless a single person is playing the roles of both the designer and the developer, there’s going to be a lot of communication overhead during the refining process of the UI. The process usually starts with the designer bringing mockups to the developer. The developer takes these screens and tries to get as close as possible to what the designer had in mind. Since we’re talking about (at least) two different people, thinking in (at least) two different ways, we can almost guarantee that the product is not going to match the vision. Even if the developer somehow magically manages to implement the exact thoughts of the designer, it may turn out that what the designer had imagined doesn’t make sense after all. Regardless, in a project of any scale, both sides are going to spend a lot of time going back and forth in a conversation that you might recognize.

Developers and Designers: Can’t we just get along?
The real problem here is that we can’t afford to have designers and developers working on the same screen while a UI is being created. It would be hugely inefficient because they speak different languages (or at least different dialects) and it’s pretty much impossible to keep both people actively working the whole time. That’s why we’re forced to have this back-and-forth conversation that wastes time with multiple deployments and context-switching.
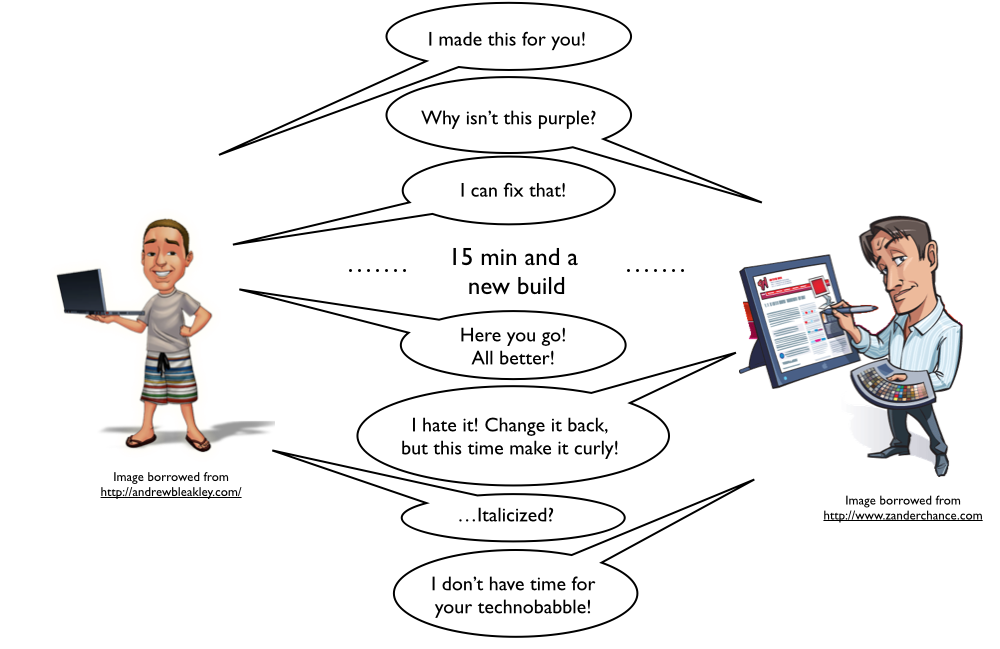
It seems to me like Tweaks is going to consolidate the back-and-forth into a single conversation that looks more like this.

Fewer iterations == more efficient.
Tweaks allows a developer to expose certain UI properties to a designer (or really, anyone who has a dev build of the application) who can update those values dynamically. While the designer is reviewing the developer’s work, they can use the shake gesture to bring up a secret menu that lets the designer change values on the fly.
One easy example to imagine is adjusting the background color. This is an extremely easy task for a developer, but the time required to redeploy and pass the changes on to the developer is going to be wasted. On the other hand, the designer might not know how to change the background color and might not even have access to the source.
Before Tweaks, the developer probably would have hardcoded the view with something like this:
self.backgroundColor = [UIColor colorWithRed:0.2
green:0.9
blue:0.2
alpha:1.0
And then when the designer comes back and tells the developer that the background color should be more red, they’ll update those hardcoded values and push a new version to the designer. If the designer doesn’t have specific RGB values in mind, this could be repeated several times while they zero in on the color that is “just right.”
Instead, Tweaks is proposing that you replace those hardcoded values with a Tweaks macro like this:
self.backgroundColor =
[UIColor colorWithRed:FBTweakValue(@"Window", @"Color", @"Red", 0.2)
green:FBTweakValue(@"Window", @"Color", @"Green", 0.9)
blue:FBTweakValue(@"Window", @"Color", @"Blue", 0.2)
alpha:1.0
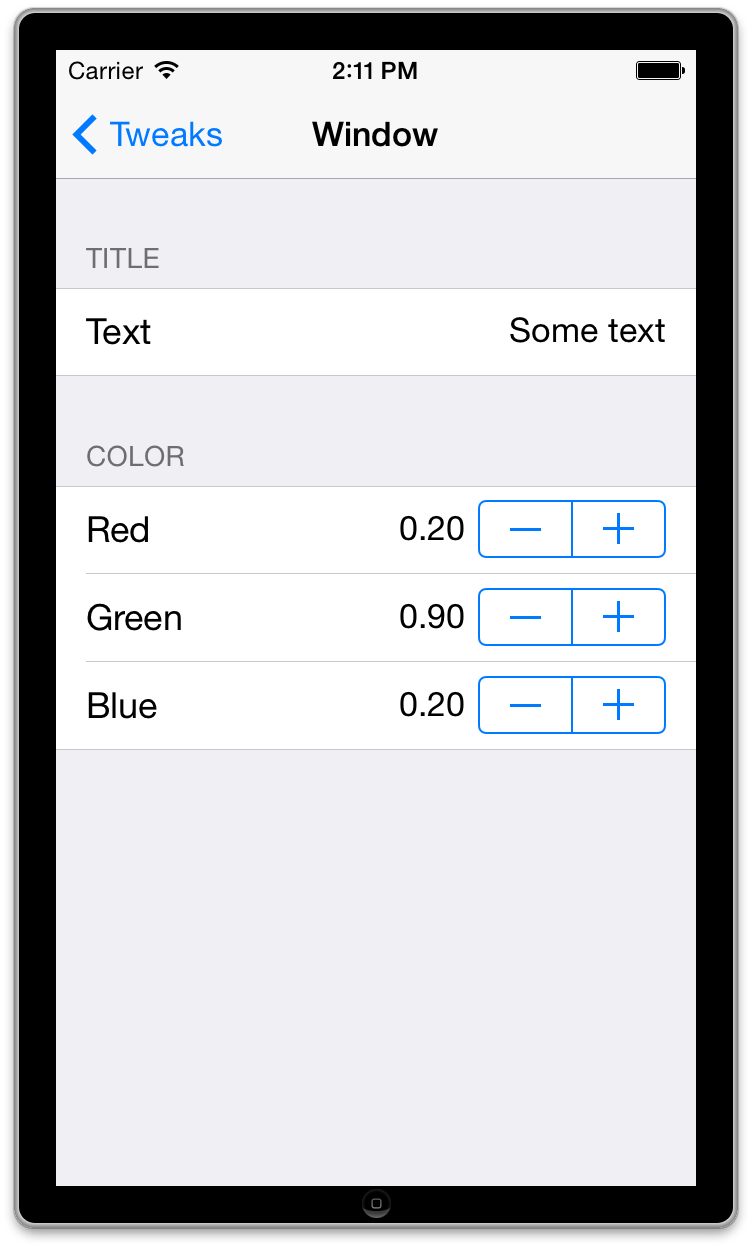
The first three arguments describe where in the Tweaks hierarchy you’ll find the adjustment. In this example, you’d be able to change the red component of the RGB value by going to the “Window” section and looking for the “Color” section of that table. As you can see below, you’re able increment or decrement the values that developer exposed, or you can tap the value itself to show a keyboard if you have a specific value in mind. In addition to numeric values you can expose other basic data types like strings and booleans.

What the designer will see after they shake the device and navigate to the leaf values.
Are you worried about how this library will affect your production releases? You should be! However, you can rest easy knowing that the adjustment functionality is disabled by default in production. When you deploy in production mode, the macros are expanded into the default values that the developer provided. This means that you don’t incur any performance penalty for evaluating values, and at the same time you don’t expose any secret dev options to the end user.
Final Thoughts?
- It’s a very cool idea and one that I’d really like to start including in my iOS projects.
- Fortunately for us, Ron (the brilliant gentleman who most often wears the designer hat at Palomino) is more than capable of manipulating an iOS view himself, so I’m not sure how much time it would actually save us.
- This is still going to require some designer-developer face time, so that the developer can show the designer what things can be tweaked. It’s easy to understand in a small example, but when you have a real app with lots of changeable properties, the developer is going to have to be very careful about how he organizes the hierarchy of adjustable properties. It would be very helpful to take some time to explain his scheme to the designer.
- This library would really benefit from an export function. When a designer finishes making all of the adjustments that he wants, there should be some easy way for him to pass the new (changed) values back to the developer. As far as I know, there is currently no functionality to do this. Update: it looks like this ticket was raised to accomplish the exact thing that I want, but it hasn't been merged yet. Hopefully soon!
- The library is still young and has a few rough edges. For example, installation via Cocoapods did not work for me. I found this issue that claims to resolve the problem, but it was easier for me to just drop the library into my project. If it continues to grow and be maintained, I expect these sorts of problems to disappear, but make sure you go into it with your eyes open.